Uploading Html Files to Server Using File Upload Drupal 7
The File module enables you to upload and attach files to content and to manage these uploads if you lot take the advisable permissions. This module is responsible for validating file content and managing uploaded files. It also provides options for displaying file content.
Every bit a site administrator you lot will be able to control what type of files can be uploaded and their maximum size.
File module provides its functionality by defining a File field type for the Field module. File attachments are defined at the content type level (or other entities). To learn how to ascertain a field and add it to a content type, see Working with Field UI.
Uses
Adding a file field to a content type
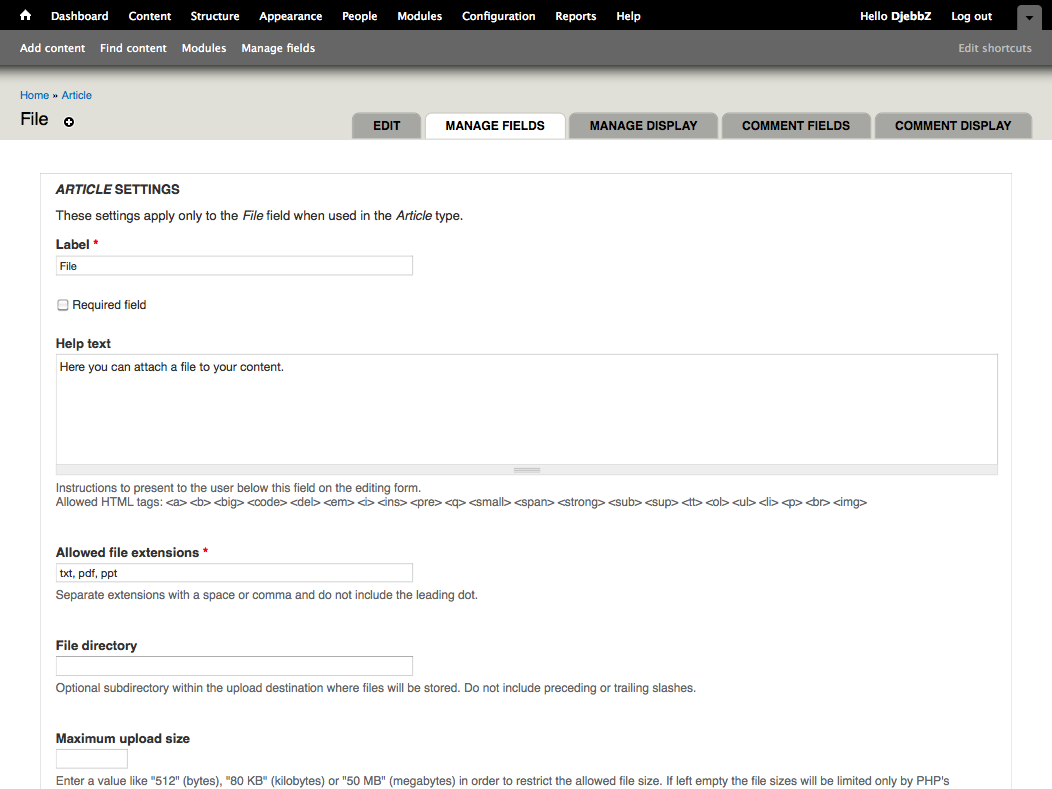
Navigate to the "Manage fields" tab of the content type to which you wish to add the file field ( Administer > Construction > Content types , and the link manage fields for your specific content blazon).
Select the field blazon file, requite the field a label and machine proper noun, click-and-elevate it to the identify y'all want to have it among your fields, and hitting the save push button.

As when adding whatever new field, you are first required to ready the field specific settings. These apply for all places where you use the field. These cannot be changed per entity.
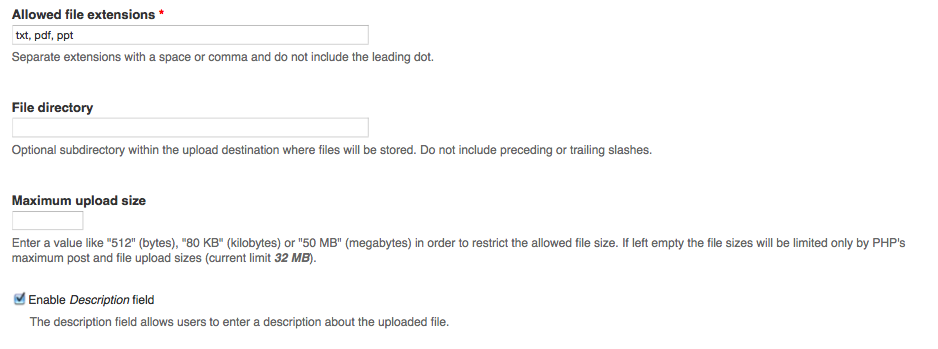
- When checked, the Enable Brandish field option allows users to choose if a file should be shown when viewing the content.
- The Files displayed by default option makes the display file option checked by default, when users upload files to this field.
- The Upload destination past default simply has the public files choice available – making the files available right from the server (without Drupal checking whatsoever access). If you desire to employ individual files, you must commencement change some settings at the file system assistants folio (Administer > Configuration > Media: File arrangement). See below for details.

The next step is to set the field settings for this instance but. This can be inverse betwixt dissimilar content types (or other entities).

You can add validation options for the File field when y'all configure the content type. Y'all must list all of the file extensions that the final user will need to be able to upload. The optional file directory where the files volition exist uploaded is a sub-directory of the file organization path defined in the file organisation administration page (Administer > Configuration > Media: File system). You lot may specify a maximum file size for each file uploaded.

Managing attachment display
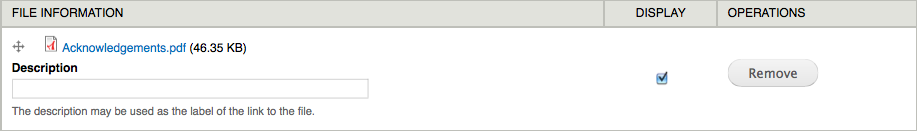
In one case a file has been attached to content, you tin can specify whether it volition be displayed in the list of fastened files or not. Listed files are displayed automatically in a section at the bottom of the content; non-listed files tin for example be embedded in your content, but are not included in the list. (Embedding a file in your content ways y'all copy the path of the file and manually embed it where you want, for example, to insert in the content equally a link tag. Note that the text format "Filtered HTML" by default refuses whatsoever image tags..)

Boosted options for managing the display of the file listing are bachelor in the "Manage brandish" tab of the specific content type's administration page (Administer > Structure > Content types and the link field display for your content type).
Managing file locations and admission
When you create a file field, y'all can specify the sub-directory of the site'due south file system where uploaded files for this content type volition be stored. The site'due south file organization paths are defined on the File system page (Administer > Configuration > Media: File system).
Yous tin besides specify whether files are stored in a public directory or in a private file storage area. Files in the public directory can exist accessed directly through the web server; when public files are listed, direct links to the files are used and anyone who knows a file'southward URL tin download the file. Files in the private directory are not accessible directly through the web server; when private files are listed, the links are Drupal path requests (for example, "/system/files/name-of-the-file.pdf"; hither, "organization/files/" is non an bodily folder in the filesystem whose contents are served by the web server, merely instead is a virtual URL managed by Drupal through which the individual files can exist downloaded). This adds to server load and download time, since Drupal must resolve the path for each file download asking, simply allows for access restrictions to be added.
The all-time practice for public files is to store them in the multi-site directory like:
sites/default/files The default mode to deeply add a private directory for your files is to use a directory that can not be accessed directly past your web server, only tin can be accessed past Drupal. Ideally this directory should exist located exterior of your Drupal root folder.
The simple manner to add a private directory for your files is to create a sub-directory nether the public directory like:
sites/default/files/private When you specify the private directory in admin/config/media/file-organisation it will automatically create the sub-directory & create a simple .htaccess file with Deny from all. This stops Apache from serving files from this directory. Brand certain that yous test this past adding a file to that directory and verifying that you lot tin can't browse there directly. If this isn't working, all files in this directory will be attainable to anyone who can gauge the URL! Note that non-Apache spider web servers may need additional configuration to secure private file directories.
Whenever possible it'due south recommended that you choose a directory located outside of your Drupal root folder (or actually exterior your web root), which may be tricky if you are on a shared host. If you do have access though, y'all can choose a private directory which will be on the aforementioned level as your spider web root directory (often called public_html or www or similar) using:
../individual Accessing Private Files
It is important to understand that just considering a file field is configured to use the private file system, that does not mean Drupal will forbid anyone from viewing files uploaded via that field. The files will be served past Drupal (via a URL like "/system/files/name-of-the-file.pdf"), but Drupal will only block users' access to download the file via that URL if in that location is a specific reason to do so.
For example: you have created a new content blazon with a file field which stores files in your site's private file directory. Next y'all create a node from this new content type and attach ii new files. When the node is published links to both fastened files are visible and anyone who can view the node may download the files. Now, if yous unpublish the node and then that your site's end users tin can no longer access it, all attached files become inaccessible for download past those users besides, fifty-fifty if they use the direct link to the files that worked when the node was published.
For finer grained control of who can run into/download attached files yous will need an boosted access control module. You may write a module yourself, or employ a contributed module such equally Content Access.
Technical Details
PHP configuration
For file uploads to piece of work, PHP must be configured properly. The following PHP configuration variables may need to exist set or configured, in your PHP php.ini file, .htaccess file, or settings.php files.
-
file_uploads = Onmust be set to "On" -
upload_max_filesize = 24Mcan't be larger thanpost_max_size -
max_input_time = 300small values may cause timeouts for large file uploads -
memory_limit = 64Msmall values may crusade out of retention errors for large file uploads -
max_execution_time = 180small values may cause timeouts for big file uploads -
post_max_size = 24Mlimits the size of input submitted to the website (including attached files)
Further Reference
- Securing file permissions and ownership
Source: https://www.drupal.org/docs/7/core/modules/file/overview
0 Response to "Uploading Html Files to Server Using File Upload Drupal 7"
Mag-post ng isang Komento